O iya, template brosense dan evo magz adalah template buatan mas sugeng ya gaes..
Nah, setelah itu saya coba-coba untuk melihat beberapa artikel atas perubahan ukuran fontnya. Dan Alhamdulillah, ukurannya pun menjadi lebih besar sesuai pengaturan yang saya inginkan sehingga lebih enak dibaca dibanding sebelumnya.
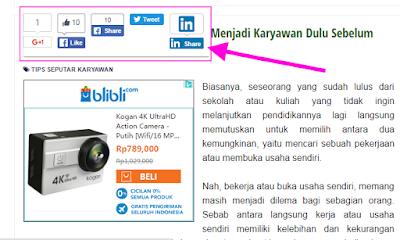
Tapi nih, kabar buruknya beberapa hari kemudian kok saya melihat tombol share di blog ini malah pindah ke atas artikel dan menutupi judul artikelnya sih? Setelah saya periksa di blog yang satu juga begitu. Waduh, jangan-jangan akibat ganti ukuran font sebelumnya. Lihat gaes, seperti ini screen shotnya..
 |
| Tombol share menutupi judul artikel |
Saya coba untuk mengecilkan font di blog ini dan blog yang satunya lagi. Dan teryata masalah masih ada, tombol share masih menutupi judul artikel.
Tidak mau tinggal diam, saya coba untuk cek beberapa blog yang menggunakan template buatan mas sugeng. Dan ternyata, pada blog mereka juga kasusnya sama he he..
Wah, berarti bukan saya dong yang salah.. tapi memang dari sononya..
Oke, pagi ini saya iseng mengetik kata kunci di google"Tombol Share Template Brosense Dan Evo Magz Menutupi Judul Artikel " Dan saya mendapatkan sebuah artikel yang ternyata juga membahas hal sama, sekaligus cara mengatasinya.
Artikel tersebut ditulis oleh admin blog www.bagikeunlagi.com, Terima kasih admin... :) Cuma sekarang saya buatkan tutorialnya untuk Anda Insya Allah dengan langkah yang agak lebih mudah... :)
Cara mengatasi eror pada tombol share template evo magz, fastest mag, dan brosense
1. Cari kode yang kurang lebih seperti berikut di html template Anda..
.share-buttons {
margin:0 0;
height:67px;
float:left;
}
.share-buttons .share {
float:left;
margin-right:10px;
display:inline-block;
}
margin-top: 41px; } |
Cari pakai kotak search aja ya sobat (CTRL+F)
Masukkan saja kode ini .share-buttons { di kotak search, dan tekan enter.. Kemudian akan terlihat kodenya seperti berikut...
2. Kemudian cari lagi kode di bawah ini..
<div class='share-buttons'>
Hapus dan gantikan kode tersebut dengan kode di bawah ini sobatku...
<div class='share-buttonsx'>
3. Simpan template Anda, sekarang periksalah postingan Anda ya sobat.. :)
Sobat, tutorial ini sudah saya praktekkan untuk template evo magz dan brosense. Alhamdulillah keduanya berhasil.. Silahkan dipraktekkan dulu..
Demikian tulisan tentang cara mengatasi eror pada tombol share di template brosense dan evo magz, semoga artikel ini bisa bermanfaat untuk Anda.. :)

